Today, we’re diving into one of my favorite topics – Search Engine Optimization for Showit websites! And, if you’re already a little overwhelmed, don’t be. SEO is a topic that can throw anyone a little off base, but the details you should know about SEO or search engine optimization, as its formally called, are much more basic. Below, I’ll walk you through all of the steps and details to include so your site shines brightly for users searching for info and search engines, like Google, that send people your way.
Before we get too far ahead, it’s going to be most helpful to understand the most basic detail about SEO:
At its core, SEO or search engine optimization refers to the words (or copy) on your website. Those words help to tell search engines, like Google, what your website is about and why your site and information should be shared when people search for info that relates to what you do. Think of it like an Instagram bio or a business card…just one that’s a bit more technical!
Now that we have the definition out of the way, let’s dive in a little deeper and talk through the six core items you’ll want to include to make your Showit SEO stand out!
How to make your Showit SEO stand out
Showit Page Titles
Think of page titles like chapter titles in books. They offer a fast peek at the details that will be shared in the pages that will follow. Just like a chapter title in a book, a page title on a website serves the same purpose, just with fewer words.
I like to follow this format:
Name of the page | Business Name | A few words about what your business does
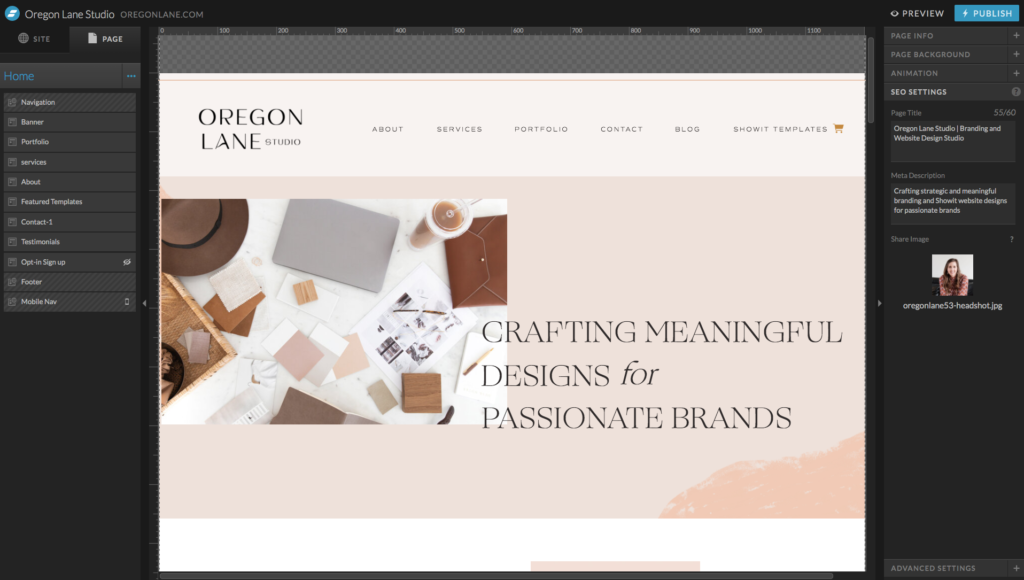
To translate that into how I format my homepage title to optimize SEO for Oregon Lane Studio, I add the following:
Home | Oregon Lane Studio | Showit Website Designer
Keep in mind that Google shares 65 characters for page titles, so they are meant to be brief.
Showit Meta Description
When you enter a question or a series of terms into a search engine, a number of websites and articles will appear. That’s the goal! Below each website’s name, there’s always a quick description about that site, business, or person. That’s known as the meta description.
The goal with meta descriptions is for each one to clearly share what the user can expect to learn when they visit that webpage or website. So, you will want to come up with a short and sweet description that clearly defines the information that’s on that page. The only complicated part about meta descriptions is you must include a different description for every page on your website.

Here’s an example of a meta description for Oregon Lane Studio’s homepage:
Showit H Tags:
Technically, the purpose of H tags is to help index the content shared on that site. Visually, just like an article online or in a magazine or newspaper, H tags help to differentiate between headlines, sub-headlines, and body text.
For example, a page on a site will typically have one H1 headline, a number of H2 sub-headlines, sometimes a few H3 sub-sub-headlines, and regular body copy.
Here’s how H tags translate onto my services page:
H1: “Branding Experience”
H2: “Strategy”
H3: “Timeline”
Body Copy: The regular sized paragraph text.
The great news is Showit will automatically apply many tags simply based on the fonts you are using!
Showit Website Share Images:
Think about times you have shared a link to a website with someone on social media or even in a text. The link loads, and there’s almost always a picture that will load with that link. When you add photos to your website, you want each one to be relevant to the page where it appears because they signal to search engines that the page the user should visit has content that is rich with relevant information.
Showit Image Titles:
Just like the pages on your website all have different titles, the images on your site should all have varying titles as well. You’ll want to add a title after you upload the photo to the site. So, look under the preview of the image. There you will find options to add an SEO Title, SEO Description, and SEO Alt Tags. I always suggest naming photos with your name or business name, followed by a short and sweet description about what is shown in the image.
Here’s how I would name this image from my homepage for Oregon Lane Studio:
Just like I mentioned at the beginning, SEO is not something that should scare you. Instead, adding details to boost your search engine optimization should empower you, your business, and your site! And, I love walking through it with my clients.