WordPress and Showit are two powerful website building tools that work together to help increase your website SEO. Showit is a drag-and-drop website builder that can be used to create stunning, custom websites without needing to know any code. Showit and WordPress can be integrated together to create a powerful website with the design capabilities of Showit and the blogging capabilities of WordPress. This is a great way to create a website that is both visually appealing, easy to manage and have powerful SEO.

Design in Showit
Showit offers a wide variety of flexible design options and features to customize your website to your exact specifications, while providing an intuitive and user-friendly interface.
The design of all of your main pages will be designed in Showit. The design of your blog will also be designed in Showit as a Blog template – meaning the design and layout will be in Showit, but all of the blog content will be added inside of WordPress. You will need to have a Blog template, Single Post page template and Category page template designed inside of Showit.
If you are needing some assistance with your Blog Template settings, Showit does offers a great support article here.
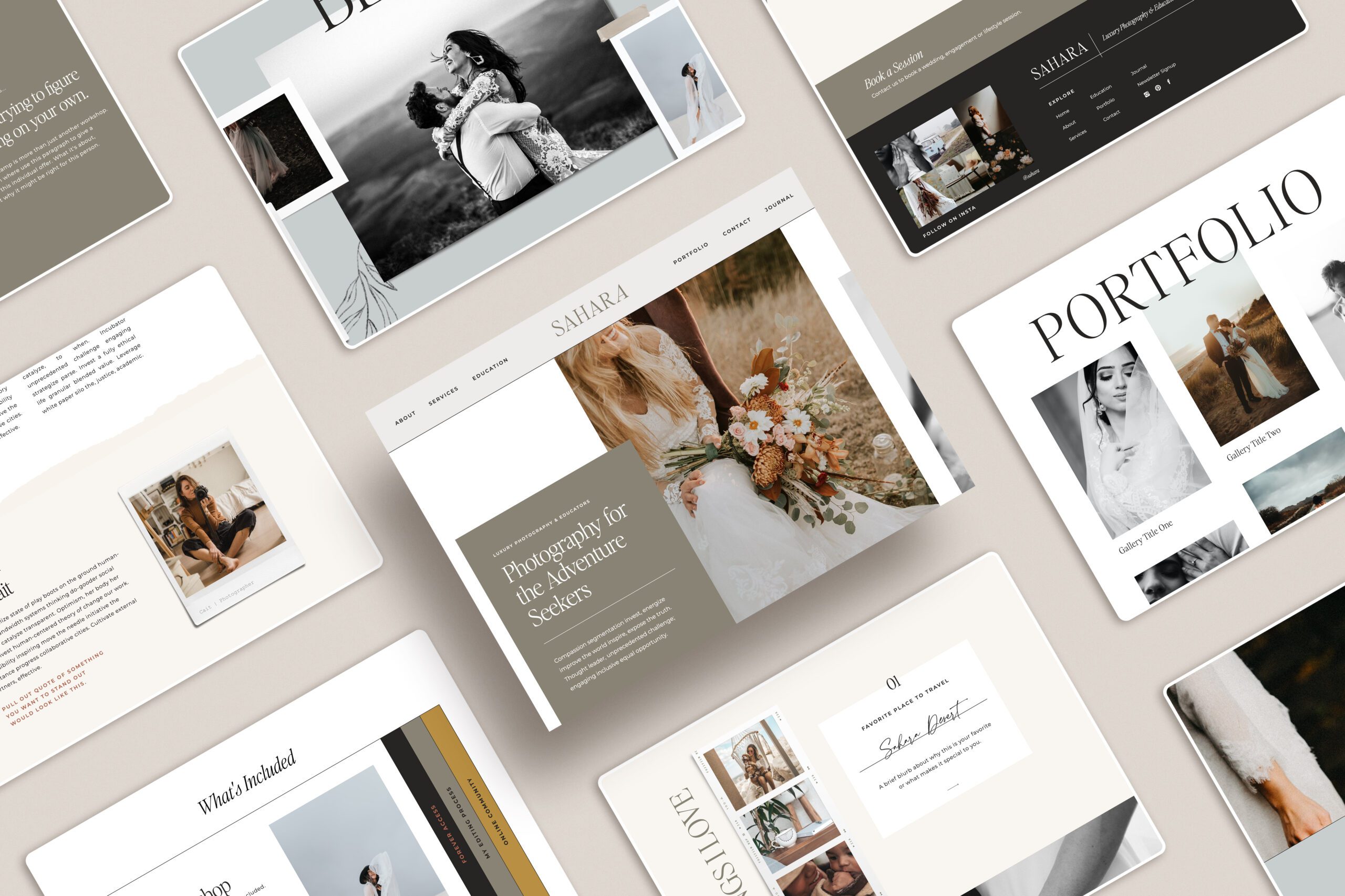
Showit also have template already set up with the correct blog settings so you don’t even have to dive into all of the blog settings if you don’t want to. You can check out some of my Showit Website Templates here.
Post your Blog Content in WordPress
Since all of your design is inside of Showit, all you need to do in WordPress is log into your WordPress account (that Showit sets up for you!). Add a new blog post and be sure to add a category and featured image to each post. Once you publish your blog post, it will reflect your Showit design settings!
WordPress pulls from the design settings inside of Showit including your H1 (title), H2, H3 and paragraph text. Once you see these setting live on your blog, you may not love how some appear on your blog, such as centered text when blogs are typically left aligned for readying. You can add custom CSS to your Single Post page inside of Showit to modify these settings or add additional H CSS.
If you want to make edits to the design of your blog in the future, that can be done just like any other page of your site. Just make your changes inside of Showit and hit the publish button.
Are you a more visual person? Watch this brief video overview of how it all works together.
Showit Takes Care of the Tech…
Does the thought of WordPress stress you out? Don’t let it! When you are ready to launch your Showit website, the Showit support team sets up your WordPress account for you and installs your “theme” you created. They provide you with your login credentials, so all you need to do is log in and start blogging!
If you would like to have a blog with your website, you will need to have at least a Tier 2 level Showit Subscription. If you would like to be able to add on additional WordPress plugins for a more advice blogging platform, then a Tier 3 is needed.